What is it?

How to Use It
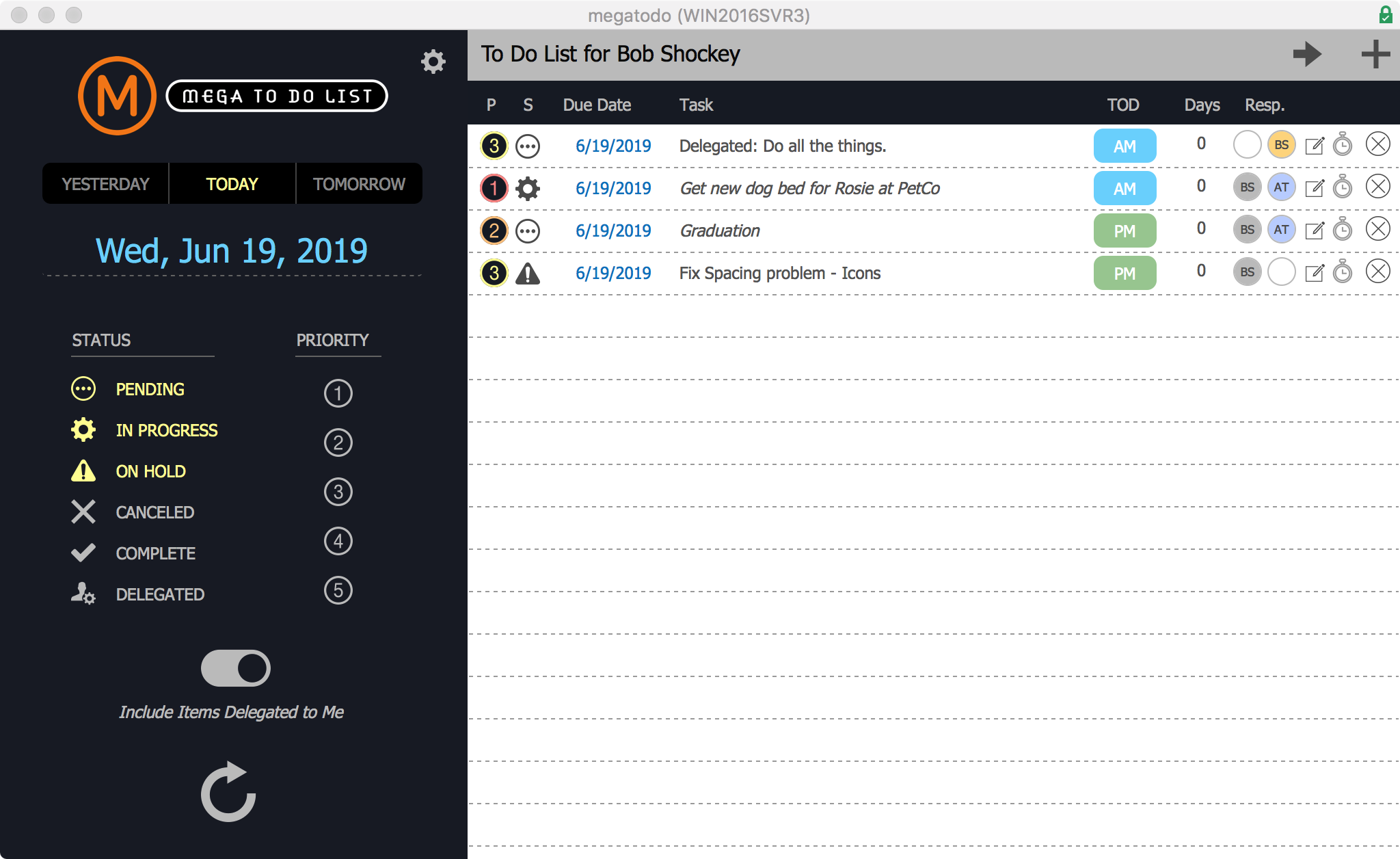
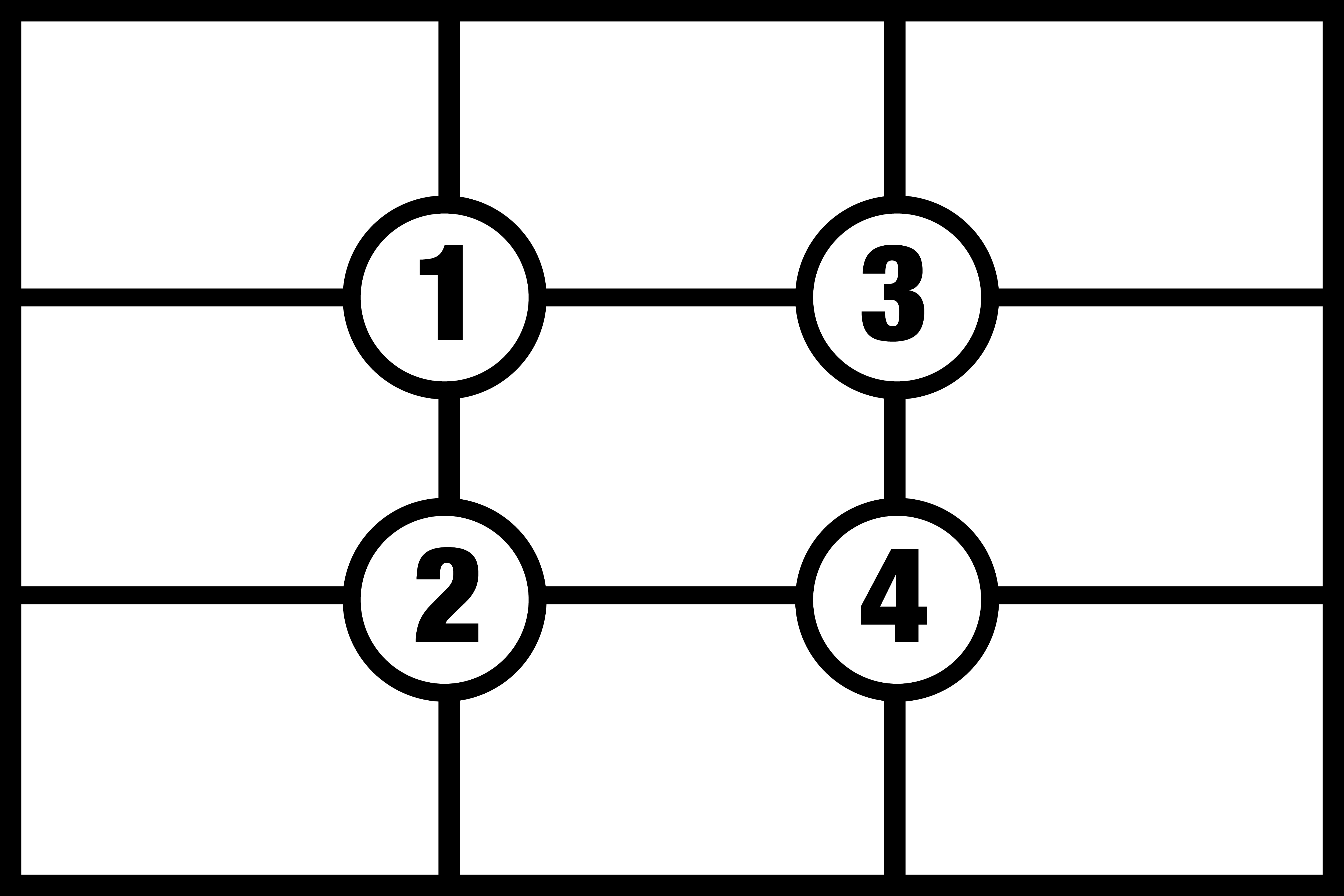
In design, it’s used a little differently. If design is mainly about presenting information in a meaningful and organized manner, the Rule of Thirds is about having a way to divide up that information so that it is intuitively understood by the user. To my eye, when I see a window divided in half, my first thought is that I am being presented with a binary comparison: this or that? If this is not actually what’s going on, I first have to make a mental adjustment before I can reassess the information. When presented with information divided into thirds, such considerations never occur to me. Instead, I begin to understand things based on other factors that are more within the control of the designer.




Dynamic Tension



Recent Comments